UX & UI / Research / Design Concept / Case Study
Project : Instashop | Date : Summer & Winter 2016 | Client: Design Lab
Overview
With rapid advancements in technology and the growing demand for convenience, Instashop aims to reimagine the grocery shopping experience by providing an accessible online alternative. This study seeks to identify the characteristics of Instashop’s target market and to evaluate strategies for increasing its appeal among potential customers.
Research Objectives
To determine the demographic and behavioral characteristics of potential Instashop users.
To assess the perceived benefits and drawbacks of online grocery shopping.
To identify key factors that influence adoption and sustained use of Instashop.
To provide actionable recommendations for positioning Instashop effectively within the grocery retail market.
Methodology
Questionnaires: Structured questionnaires will be administered to collect both quantitative and qualitative data. This will help assess whether demand for online grocery shopping is widespread across demographic groups or concentrated within a specific niche.
Interviews: Semi-structured interviews will be conducted to gain deeper insights into the preferences of current and prospective online grocery shoppers. The interviews will also explore perceived barriers to adoption and examine participants’ typical shopping behaviors.
Participants: The study will involve a diverse sample consisting of college students, working professionals, and stay-at-home parents to capture a broad range of perspectives and experiences.
Sitemap
To establish a clear and intuitive structure, I developed a sitemap that outlined the key pages and their relationships. Creating the sitemap was a crucial step in aligning user needs with business goals, ensuring that the navigation would feel seamless while keeping content organized and accessible. This process helped validate that the user journey remained simple and intuitive before moving into higher-fidelity design. Once the sitemap was refined and finalized, I proceeded to the next phase of the design process: wireframing.
Card sorting
I consulted with a few volunteers to help sort these cards to best align with their grocery shopping experience. The below is the final categorization.
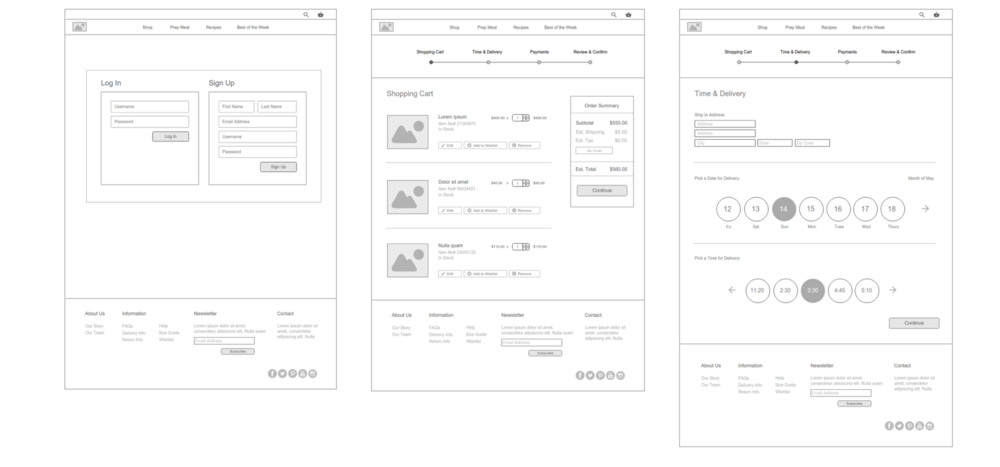
Wireframes
The wireframes served as an initial blueprint, providing a rough visualization of the product’s layout and structure. I incorporated key elements and features that users would expect to see, ensuring their needs were prioritized early in the design process. While the final product may evolve beyond these sketches, the wireframes established a clear direction and foundation for the subsequent design stages.
Moodboards
These inspiration images helped shape the visual direction for the Instashop website. My initial approach is to capture the urban energy reflected in these photos while maintaining a clean, modern, and approachable design aesthetic.