Publication Hub
Role & Goals
Role: As the primary designer for Pub Hub, I led the launch and ongoing maintenance of the platform. I gathered stakeholder feedback to identify needs and priorities, collaborated with the design team to develop concepts and create new components, and ensured seamless handoff to development.
Goals: Deliver innovative digital experiences on Cisco.com while upholding brand standards. Focus on creating lightweight, fast, mobile-responsive, and SEO-optimized pages to enhance user engagement.
Cisco Pub Hub is a dynamic website powered by Cisco AEM components, designed to empower publishers in creating and managing content seamlessly on Cisco.com.
Anchor Marquee
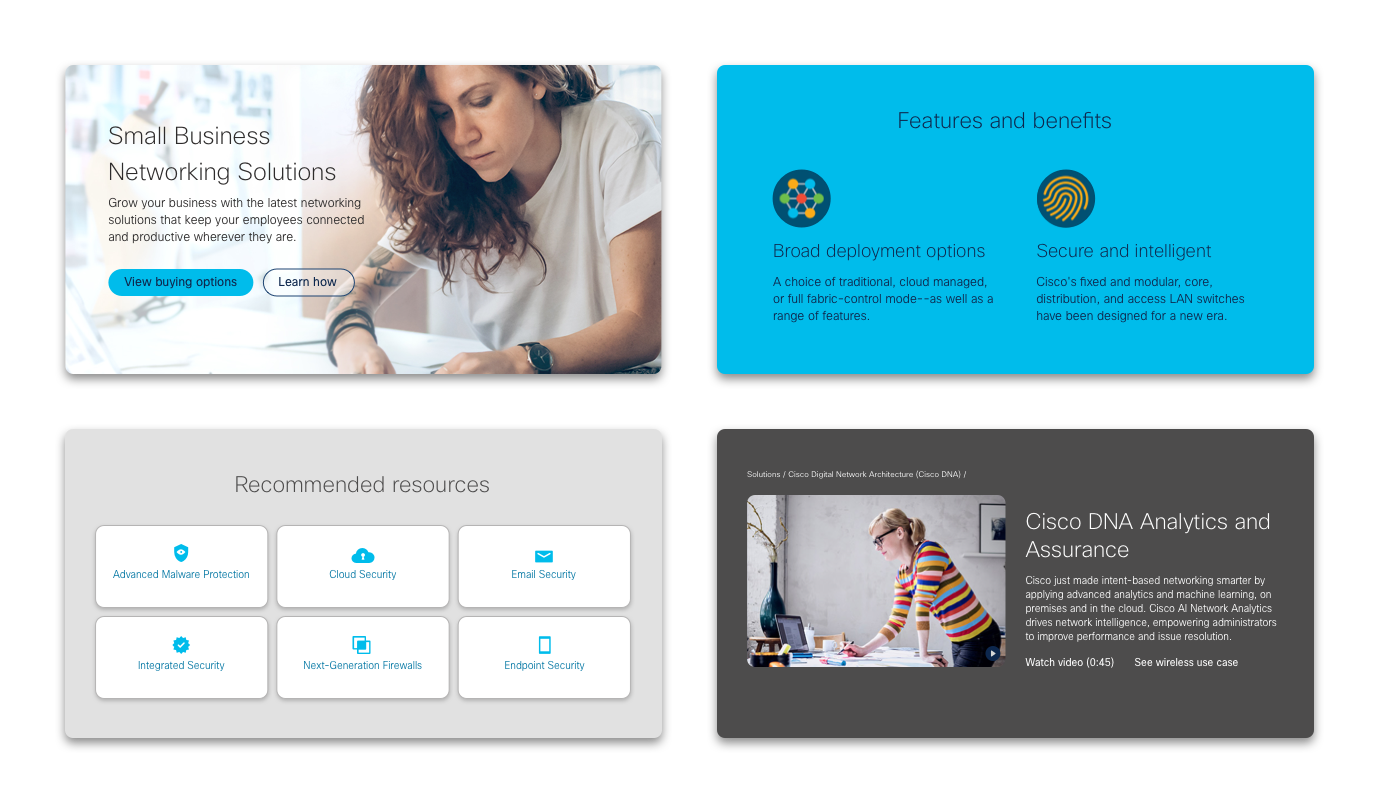
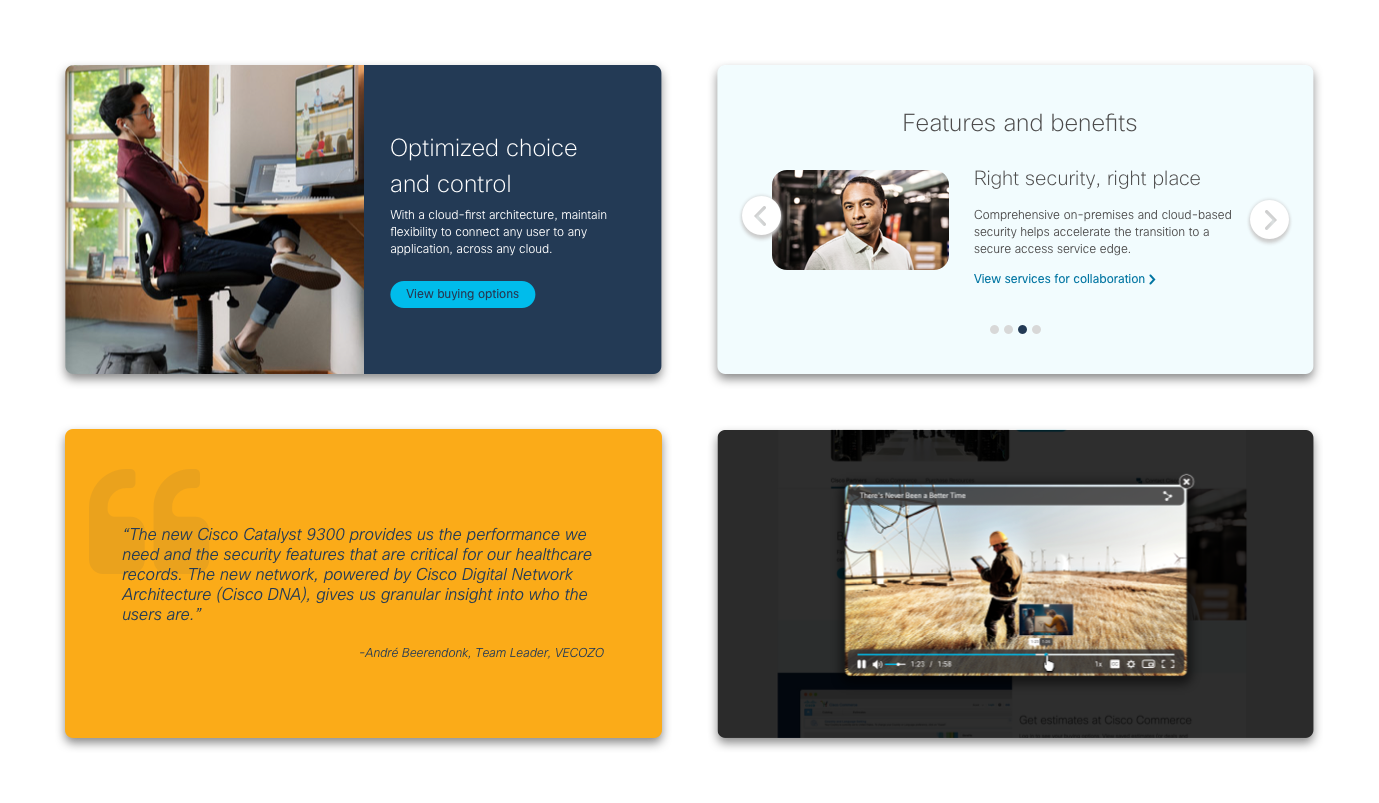
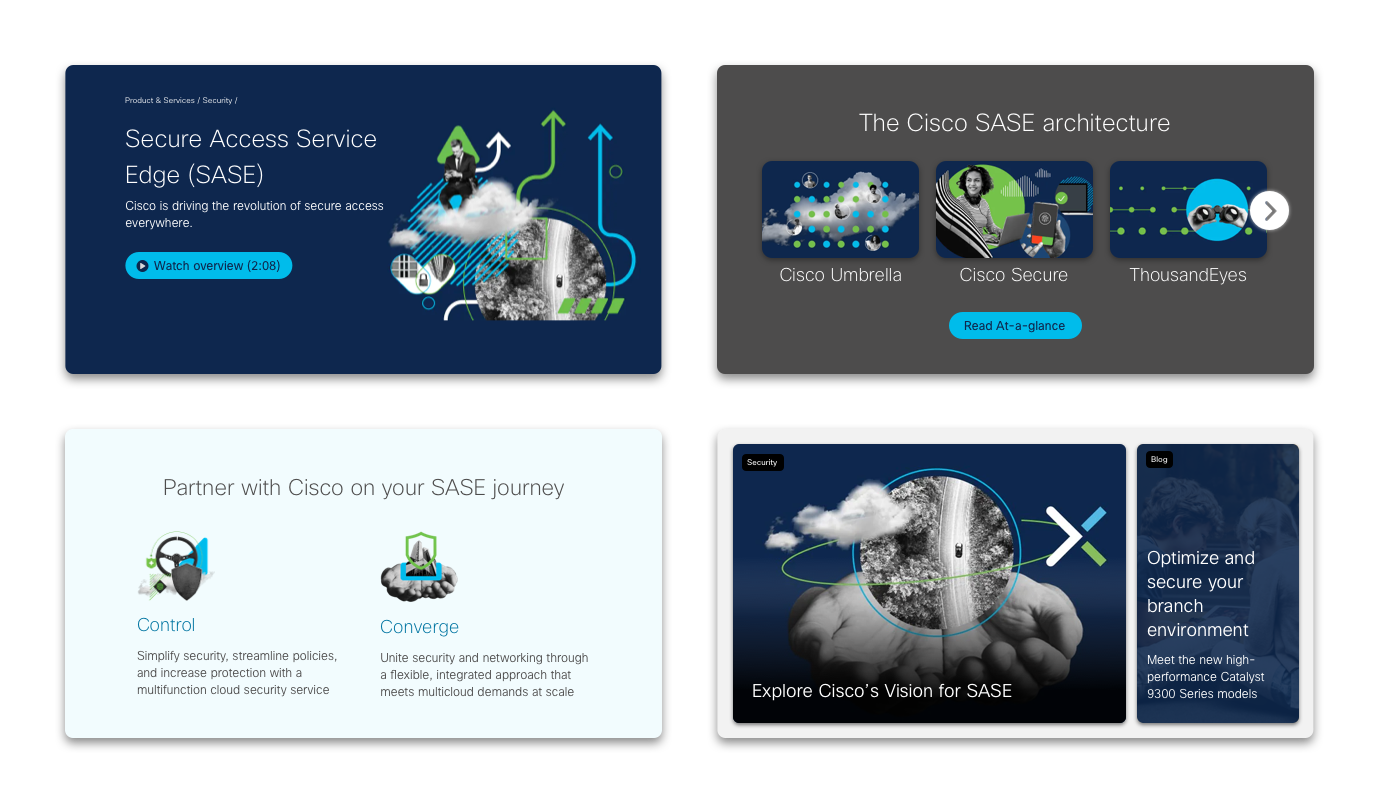
The Anchor Marquee introduces page content and includes key structural elements such as the breadcrumb, title, and a brief one- to two-sentence description. It can feature up to two calls to action (CTAs), including an optional video lightbox link. The text area is fully customizable: you can adjust its horizontal alignment (left or center), vertical position (top or middle), and width. Best practice is to either center the text in a middle position or left-align it in a top/left position. The marquee’s text appears over a background, which can be a solid color or a photo-based image asset of your choice.
Tiles
Tiles are always presented in groups, with each tile highlighting a single, high-value destination relevant to the page’s topic. A tile may include text alone or incorporate an image or icon. Each tile supports a single call to action (CTA), while a tile blade can feature a group-level or blade-level CTA.
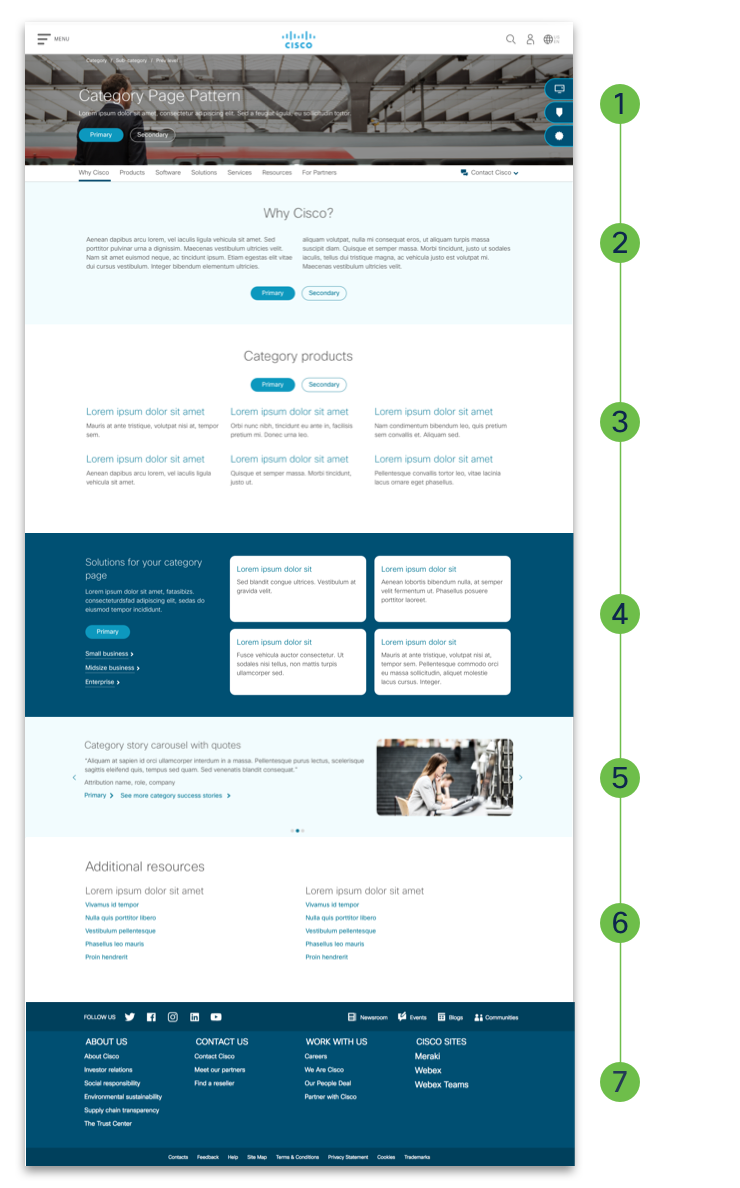
Prescriptive Architecture Category Design Guide
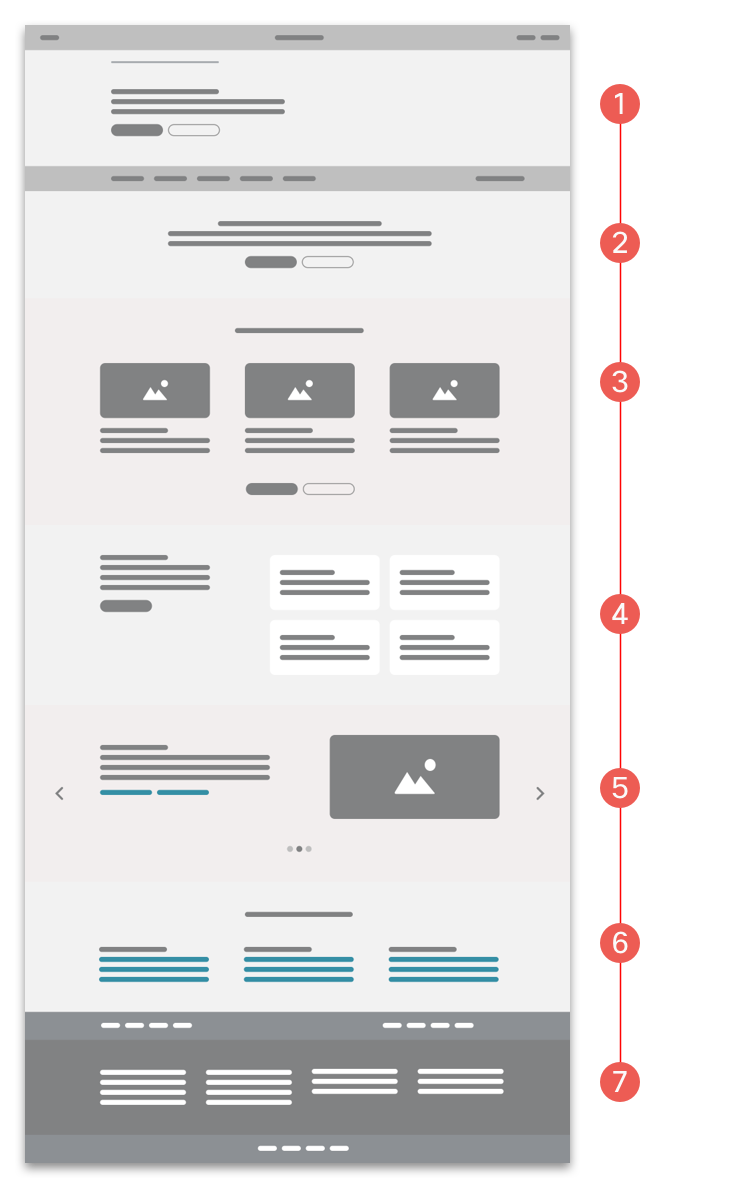
Deploying a high-performing, optimized, Category level page with a tested, standardized prescriptive architecture layout. To navigate the page quickly and seamlessly. Reduce customization to support user readability, engagement, and conversion.
Anchor, Sticky navigation, and CTAs welcomes customers to the page and include one to two calls to action (CTAs), and can also include an optional video. Place one or two of your top-performing assets here to engage the customer
Why? Use standards for the Blade component, including header and copy. Text copy should support content thickening and search optimization for the page. Content should describe what the product is and our differentiators.
Category products routing, and software this section should consolidate the category's top-performing subcategories of products as linked tiles without images or bullets. Use the Tiles without image blade with CTA buttons for a minimum of three, six, or a maximum of nine Tiles. An odd number of Tiles is allowed, though discouraged (refer to Tiles without images).
Solutions and services Use the variation of the blade to showcase two, four, or six top-performing, category, subcategory, or series-related solutions. You may use an odd number, though even is preferred. Consider these optional elements for inclusion: “See all” CTA button; list of linked related targets (i.e., Solutions for Small Business). Label, as shown, is required, lead with 'Solutions for...' Note: there are specific backgrounds allowed, not any image.
Customer stories variation with header, description, and no image or icon to summarize the top-performing services behind the "See all" CTA routing button.
Recommended resources Review analytics and place top-performing resources, like news, announcements, promotions, events, blogs, webinars, etc., in this mosaic variation. Place a minimum of three, six, or a maximum of nine mosaic tiles. No odd number tiles; no mixed-width allowed; use only the 3x row variation.
Support, For Partners, and Footer, Place the standardized Support, For Partners, and Fat Footer blades per Cisco.com requirements detailed below.